Communicating corporate change initiatives to remote workforces with Root's Virtual Dialogue web platform


Root Inc., now part of Accenture, helps companies with organizational change through creative consulting, storytelling, and visual tools. They focus on engaging employees to drive culture change and business transformation.
Client Outcomes

“If they had listened to us and spit out exactly what we asked for, they would have only gotten 80 percent of it. Atomic’s team asked the questions and pushed us further.”
Empowering Organizations Through a Virtual Learning Map
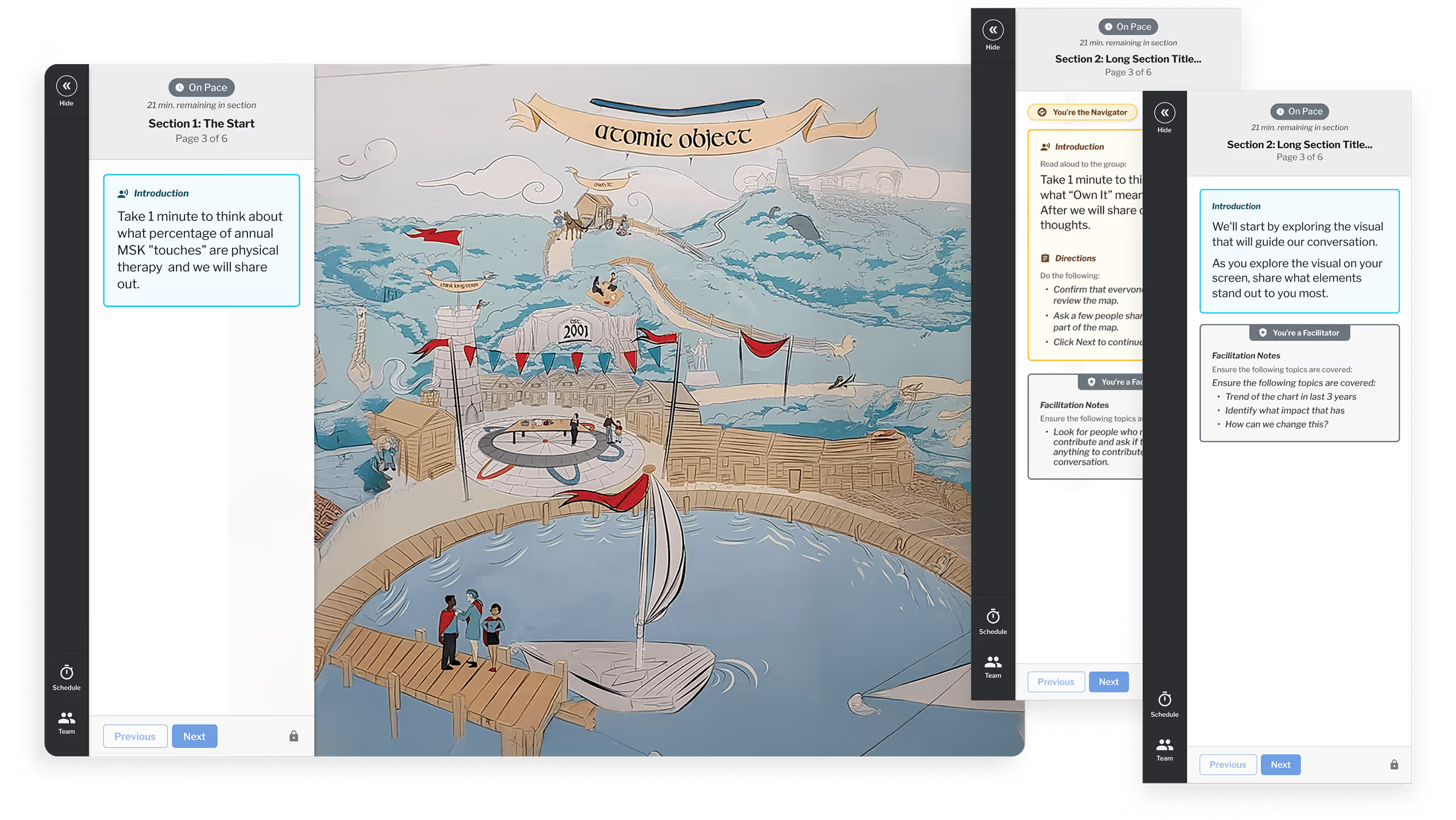
Root Inc. sought to create a digital version of their successful Learning Map©, transforming in-person strategic discussions into a collaborative virtual experience. Atomic Object refined their prototype into a production-ready platform, introducing real-time collaboration features such as cursor tracking, live Q&A, and interactive sorting. The platform was adopted by Fortune 200 organizations, facilitating meaningful organizational change through an engaging, remote-friendly experience.

Real-Time Collaboration Features
The Learning Map© platform enables multiple users to interact simultaneously with live cursor tracking, real-time responses, and drag-and-drop activities. These features preserve the collaborative essence of Root’s in-person workshops in a digital setting.
Agile Transformation
Root’s leaders adopted Atomic’s agile software development practices, refining their internal product ownership. Through iterative feedback loops, Root identified and prioritized high-impact features, resulting in a more strategic and effective platform.
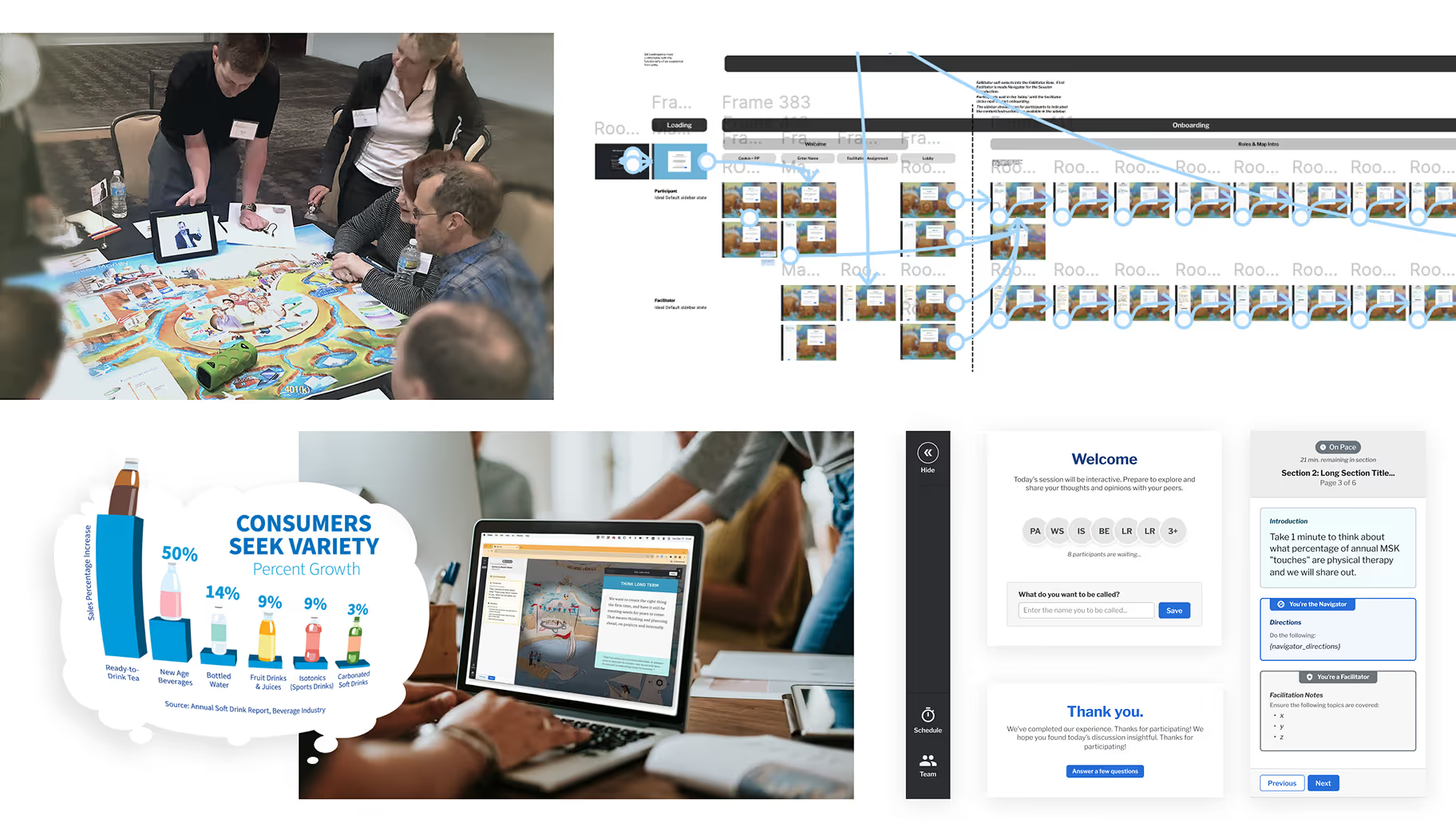
Clickable Prototypes for Feature Validation
Using Figma, Atomic Object created interactive prototypes to demonstrate new features at a fraction of the development cost. These prototypes helped Root generate internal buy-in and refine their product roadmap before investing in full implementation.
Validated reviews from Atomic clients
See how our clients rate their experience working with Atomic on Clutch. Read verified reviews that highlight our commitment to delivering innovative solutions and exceptional results.





