Portfolio
Our clients are doing amazing things with custom software. Check out our featured case studies up top and/or filter by industry below.

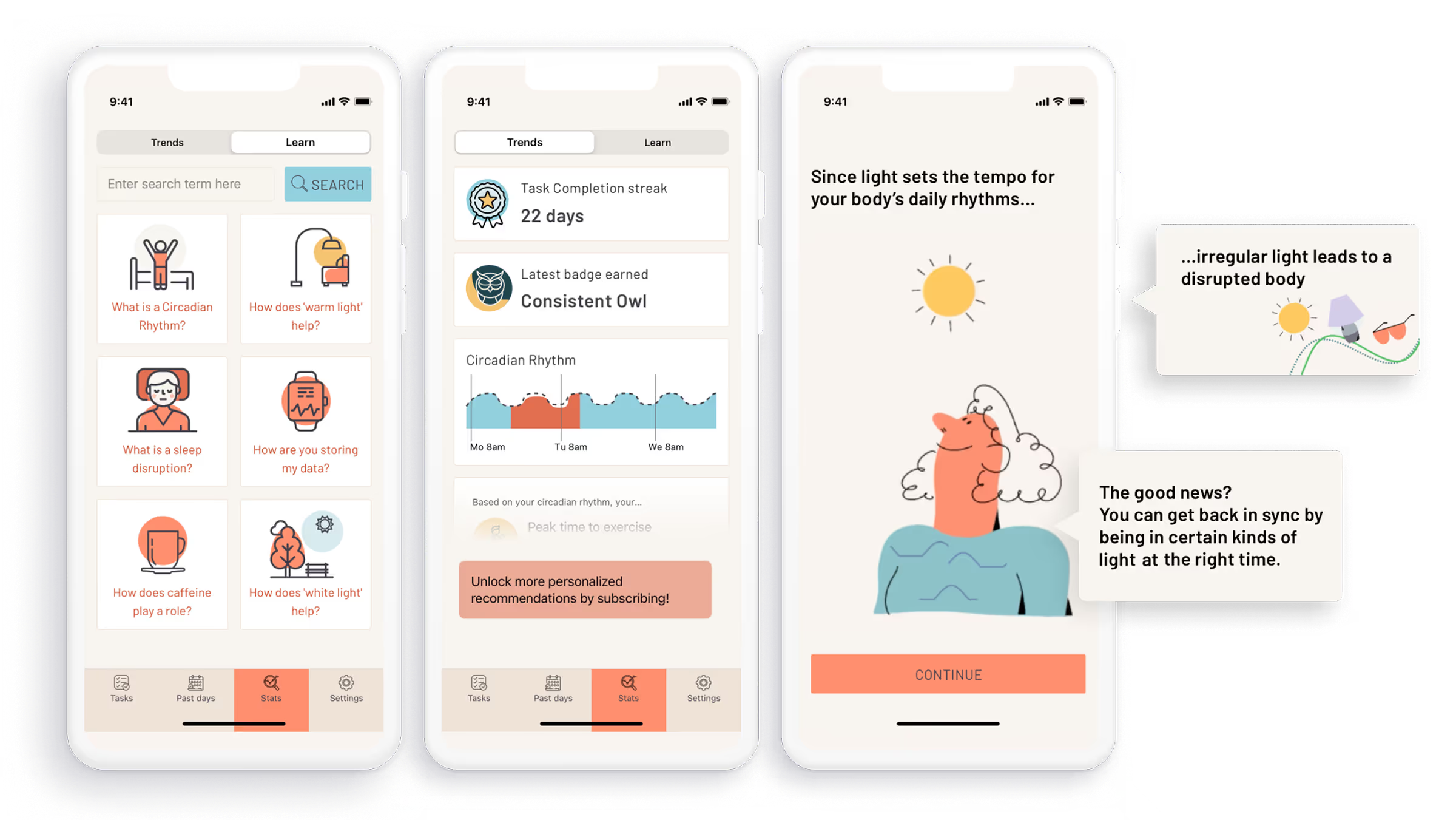
Reducing cancer patients’ fatigue with Arcascope's science-backed app
$2 Million
in additional funding unlocked through the Phase II NIH grant

Controlling chronic pain with the Quell companion app
28,500 uses a day
Quell Relief users across the globe access the app more than 20,000 times every day.

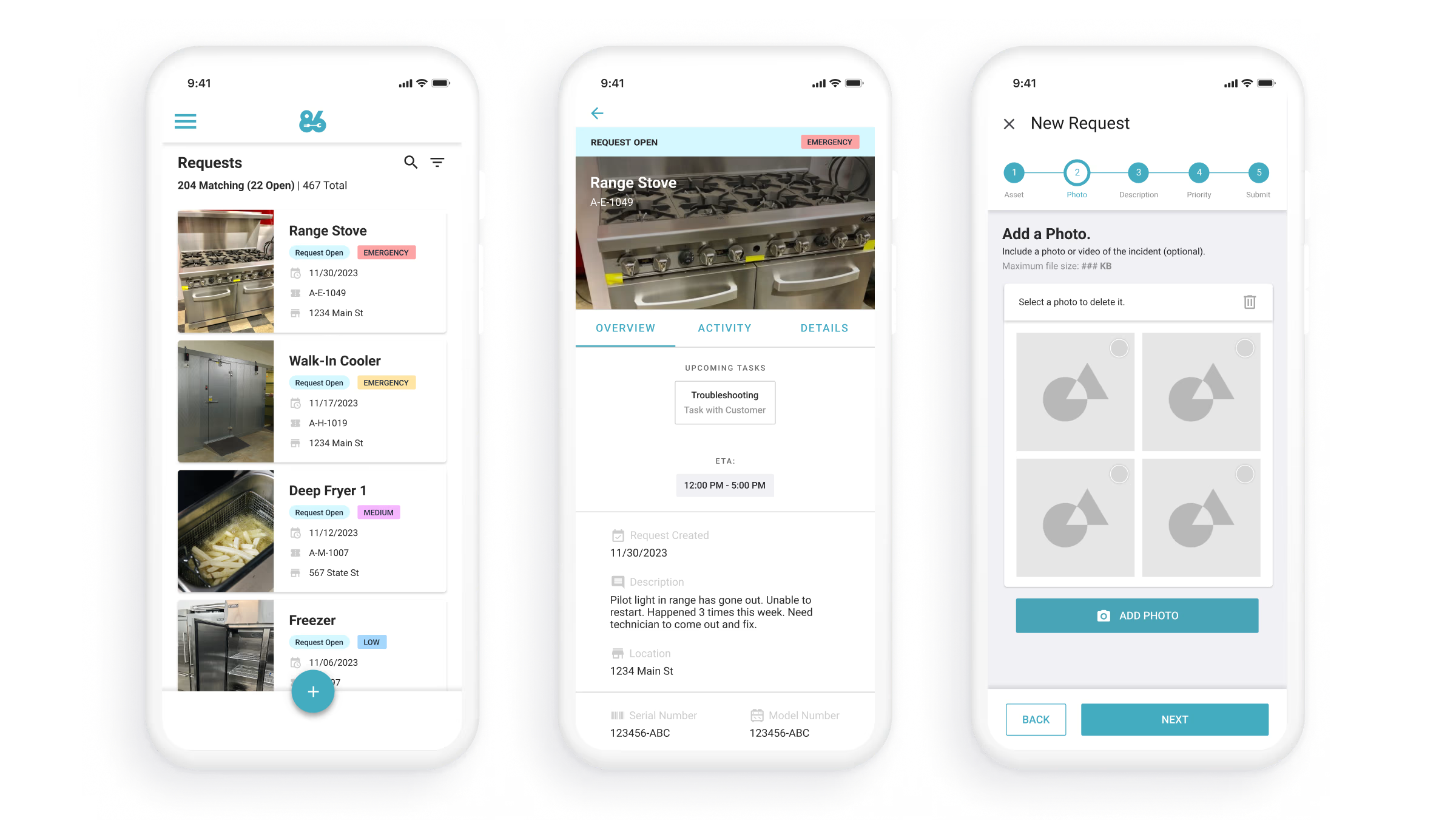
Helping restaurant workers report appliance problems through 86 Repairs in half the time
1.61 FTEs saved
every year in automated tasks, previously managed by customer service representatives

Unlocking new revenue for Cultural Intelligence Center through workplace training
5+ languages
supported with internationalized content
No results found.
There are no results with this criteria. Try changing your search.
Satisfied Clients
We develop applications for a wide range of clients—from startups to Fortune 500 companies—across many industries. However you serve your customers, we can help you innovate and shake up your market.
Curious if Atomic Object is the Right Fit? Let’s Find Out Together.
When you schedule a call with Atomic, you’ll speak directly with a managing partner. This free consultation is led by an experienced strategist who will discuss your goals, timeline, and budget model while providing valuable insights to help shape your project
#1
Software Company on Clutch
24+
Years In Business Since 2001
200+
Happy Clients, Large and Small
200+
Custom Software Clients
250+
Applications Built by Our Team
115+
Exerienced Atoms Across 4 Offices
















.avif)



















































































.svg)






























